Horisontell meny under headern
Horisontell meny under headern
Fick frågan om hur jag hade gjort den sk "dropdown" - menyn under headern, så jag tänkte att jag kunde väl förklara det. Det är faktiskt varken jag som gjort eller satt in den, höhö, men jag har koden ^^
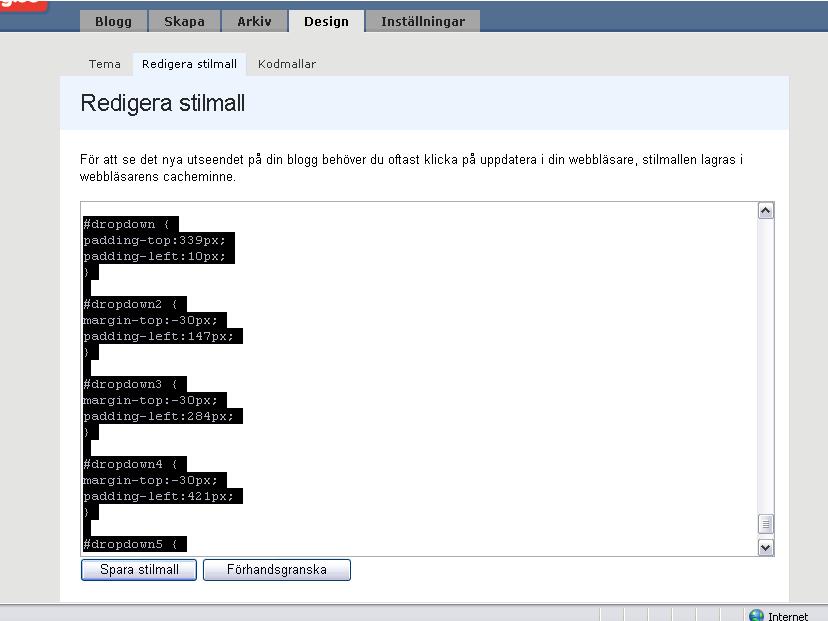
1. Börja med att ta fram din stilmall. Längst ner i stilmallen klistrar du in denna kod: 
2. Gå in i din kodmall och upp stycket som heter <div id="header"> Klistra in följande kod direkt under.
5. Nu får du klistra in samma kod i alla kodmallar, efter <div id="header">, alltså Front Page, Entry Page, Category Page och Archive Page. Lite jobbigt, haha, men du får ju en meny i slutändan, om du inte råkat göra fel. Behöver ni hjälp så är det bara att fråga, jag ska försöka svara ;)
Notera att jag är sämst på att förklara...
Haha, ni fick lite konstiga "stödbilder" också ;)


